
虽然WordPress 5.0之后的默认编辑器已成为块编辑器,但个人更喜欢经典编辑器。 所以继续改造经典编辑器!
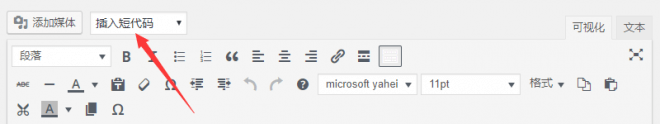
于是决定改变下快捷按钮的显示方式,在后台增加个下拉选择以集合各个快捷按钮。添加完成后文章编辑器显示效果如下:

直接将代码丢到主题 functions.php 文件中即可
复制复制
// 后台编辑器添加下拉式按钮 // https://vps.caogenba.com.com/720.html function QGG_select(){ echo ' <select id="short_code_select"> <option value="请选择一个短代码!!!">插入短代码</option> <option value="【ghide keyword='关键字' key='验证码']隐藏内容[/ghide]">公众号隐藏</option> <option value="【pwd_protected_post key='保护密码']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option> <option value="【collapse title='说明文字'][/collapse]">展开/收缩按钮</option> </select>'; } if (current_user_can('edit_posts') && current_user_can('edit_pages')) { add_action('media_buttons', 'QGG_select', 11); } function QGG_button() { echo '<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#short_code_select").change(function(){ send_to_editor(jQuery("#short_code_select :selected").val()); return false; }); }); </script>'; } add_action('admin_head', 'QGG_button');最后说下按钮的添加,直接复制新增代码中如下语句:
复制
<option value="请选择一个短代码!!!">插入短代码</option>
将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ‘ → ’ )
